몇 주 동안 마숙(마음의 숙제)로 미뤄두고 있던 Github 프로필을 꾸몄다. 마크다운으로 전부 쓰는 게 막막했지만 익숙해지니 할 만했다! 공교롭게도 100번째 게시물로 Github 프로필 꾸미기를 올리게 되었다. 뭔가 개발자가 된 기분..
결과물
yyoungl - Overview
yyoungl has 10 repositories available. Follow their code on GitHub.
github.com



Github 프로필을 꾸밀 수 있는 api는 여기저기 많이 있다. 내가 사용한 것들 위주로 설명해 보겠다!
기본적으로 Github 저장소 README를 읽어 보면 사용법을 익히고 커스텀 할 수 있는데, 그것도 귀찮다면 적용한 사람들의 Raw 파일을 보고 유저 이름만 바꾸는 것도 방법이긴 하다.... ㅎ
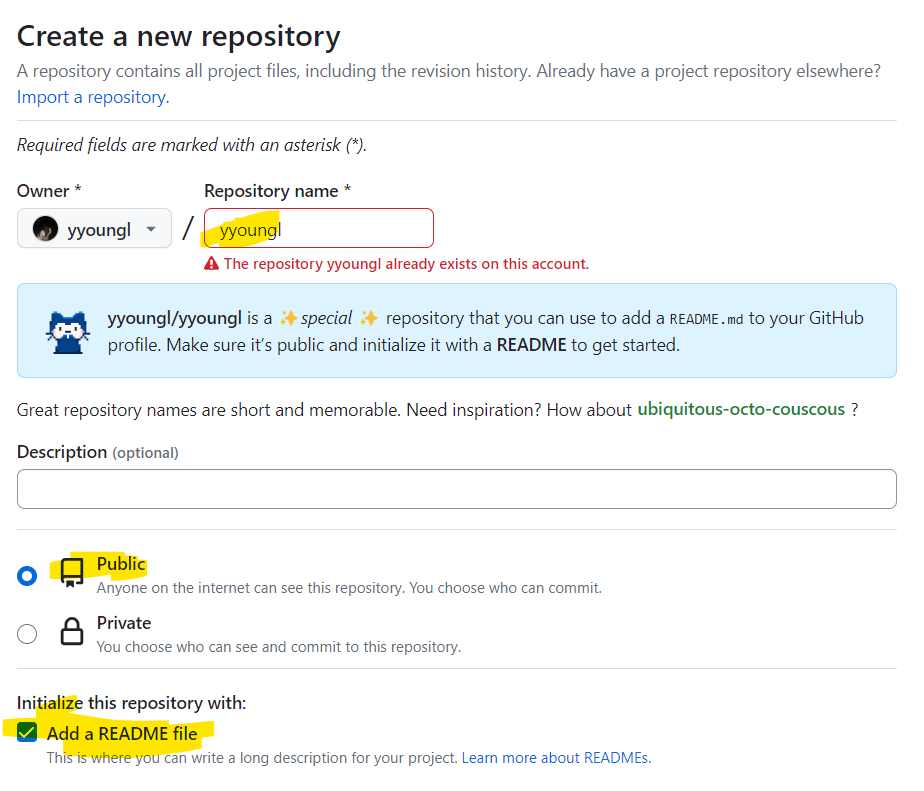
Github 저장소 만들기
Github에는 히든 어쩌구 기능이 많다. 가장 대표적인 것이 계정.github.io 로 저장소를 만들면 블로그가 만들어진다는 것, 그리고 계정 저장소를 만들면 README로 프로필을 보여 줄 수 있다는 것

그래서 저장소를 만들고 저장소 이름을 자기 계정으로 하자! 그럼 밑에 스페셜 어쩌고라고 뜬다.
Public, Add a README file 을 체크하자. 리드미 안 만들면 나중에 귀찮아짐... ㅎ
그리고 자동으로 생성되는 저 README.md를 수정하면 된다.
헤더 영역 꾸미기


GitHub - kyechan99/capsule-render: 🌈 Dynamic Coloful Image Render
🌈 Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
헤더는 보통 여기서 가져다 쓰는 듯하다.
레퍼런스를 참고하여 원하는 테마와 색상을 적용하면 된다. 나는 로드될 때마다 랜덤으로 바뀌게 적용했다!
그리고 이미지 소스 링크를 다 적으면, 뒤에 글자의 위치나 크기 등을 정할 수 있는 속성이 있다. 이것도 리드미에서 친절하게 설명해 준다.
마크다운의 경우, (괄호에 있는 링크) 가 이미지 소스가 되어서 HTML처럼 img 태그를 사용하고 src 속성에 저 링크를 넣어 줘도 된다.
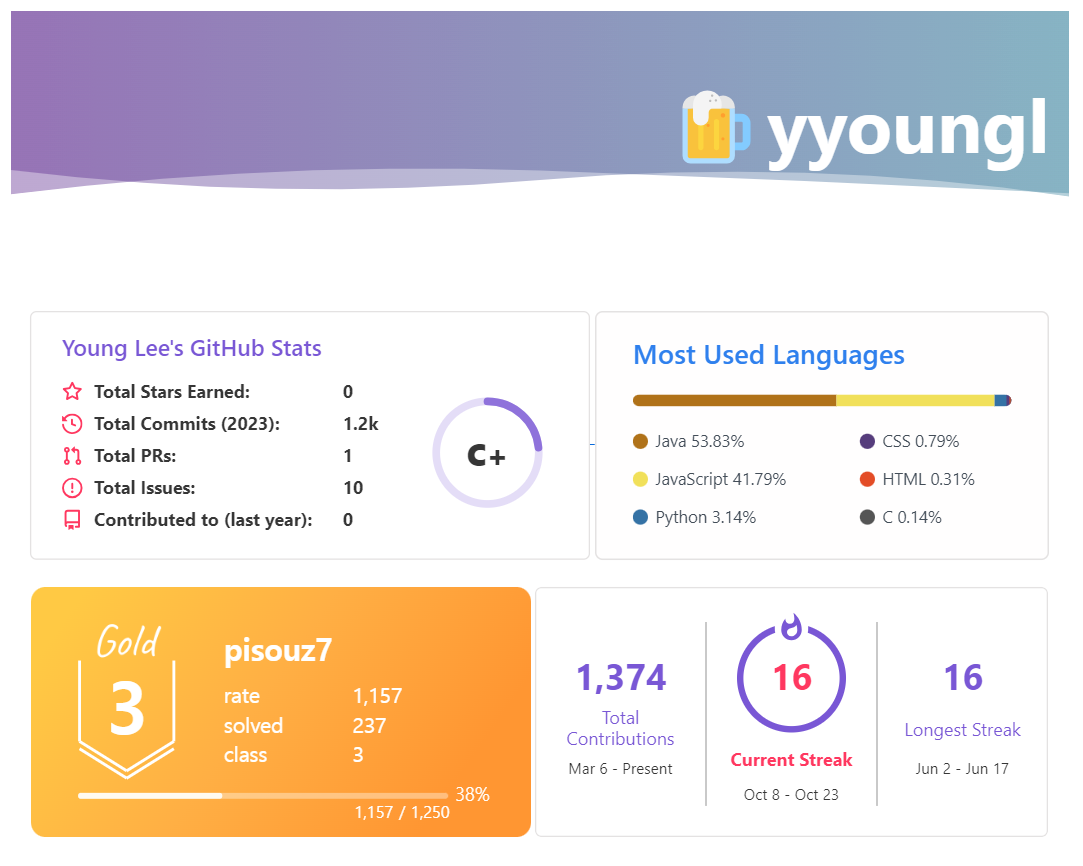
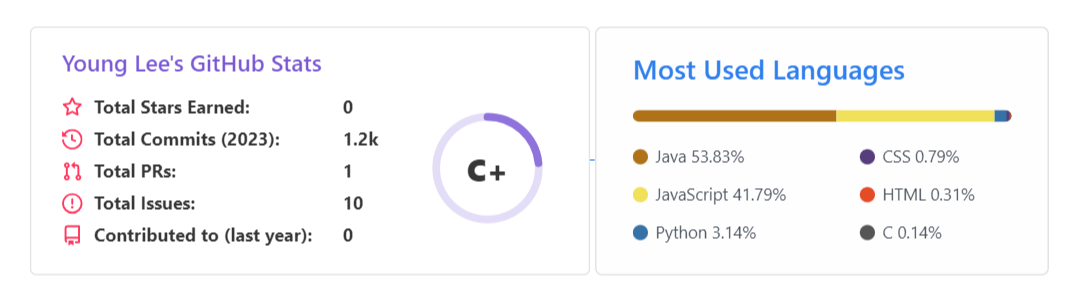
Github Stats & Most Used Languages

여기 두 카드는 같은 API에서 제공한다.
Github Stats
[](https://github.com/사용자이름/github-readme-stats)Most Used Languages
[](https://github.com/사용자이름/github-readme-stats)
GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
github.com
리드미를 읽어 보면, 이 두 가지 말고도 Repository 카드를 제공하기도 하고, Most Used Language 같은 경우 다양한 테마의 카드를 제공한다. layout 옵션으로 마음에 드는 테마를 적용하면 된다! 색상과 관련한 테마가 있는지 찾아봤는데, 없었던 걸로 기억...
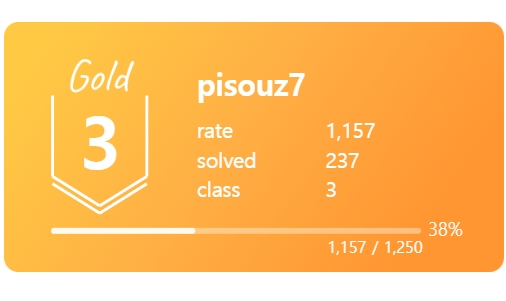
Solved.ac 카드

[](https://solved.ac/백준계정)카드를 누르면 Solved.ac 프로필로 이동한다. README를 읽어보니 한 시간마다 업데이트되고, 또 제공하는 뱃지는 하루에 한 번씩 업데이트된다고 한다. 이전 버전의 디자인이 마음에 든다면 v2 -> v1 으로 바꿔서 적용하면 될 듯하다!!
GitHub - mazassumnida/mazassumnida: Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트
Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트. Contribute to mazassumnida/mazassumnida development by creating an account on GitHub.
github.com
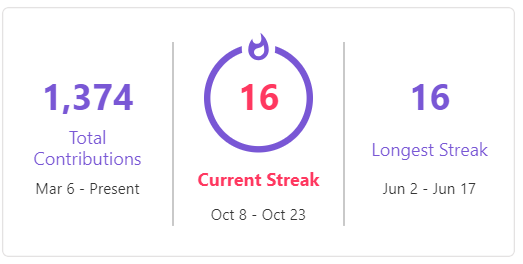
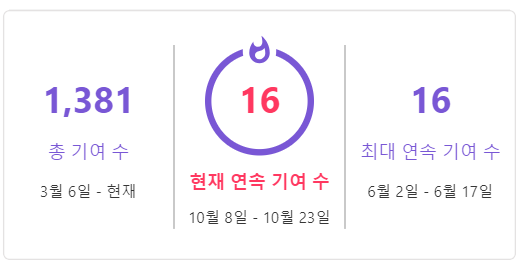
Github 통계

[](https://git.io/streak-stats)최근 연속으로? 가장 길게? 커밋을 수행했는지 보여 주는 통계 카드다. 여기도 다양한 테마가 있고, locae=ko 라는 옵션을 넣으면 한국어로 바꿀 수 있는 것 같다.

ㅎ 영어가 낫다
GitHub - DenverCoder1/github-readme-streak-stats: 🔥 Stay motivated and show off your contribution streak! 🌟 Display your t
🔥 Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README - GitHub - DenverCoder1/github-readme-st...
github.com
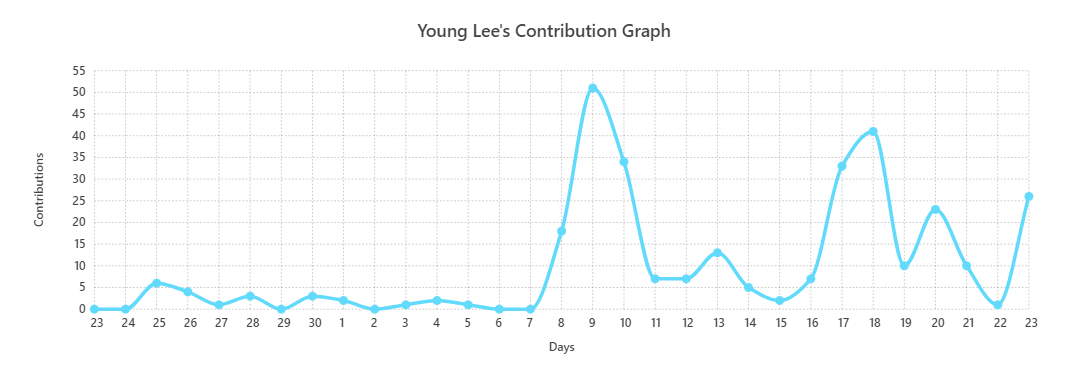
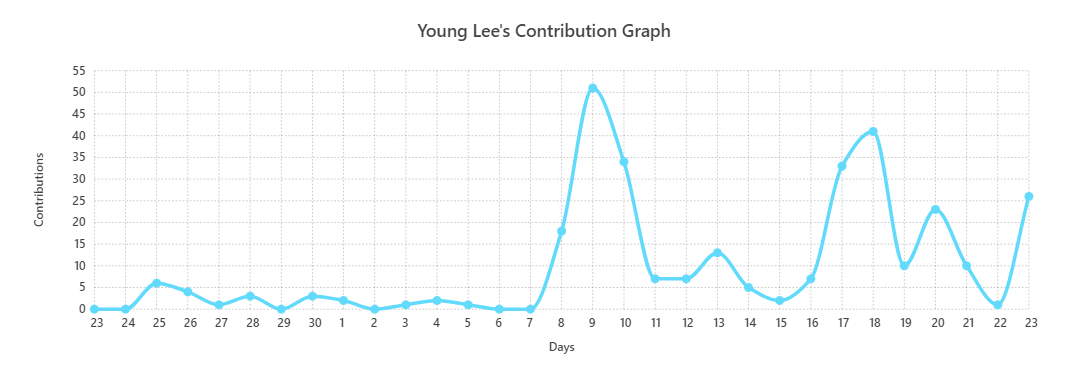
커밋 그래프

[](https://github.com/ashutosh00710/github-readme-activity-graph)
나는 마음에 드는 테마가 없어서 밑에 커스텀 옵션을 보고 바꿨다. react 테마를 사용하면서 배경을 흰색으로, 글자색을 어두운 회색으로 바꿨다. !!
GitHub - Ashutosh00710/github-readme-activity-graph: A dynamically generated activity graph to show your GitHub activities of la
A dynamically generated activity graph to show your GitHub activities of last 31 days. - GitHub - Ashutosh00710/github-readme-activity-graph: A dynamically generated activity graph to show your Git...
github.com
마음에 드는 걸 골라 보시기... ㅎ
여기서 적용한 Stats, MUL, 그래프 등은 여기에서도 지원한다. 여기 디자인이 더 마음에 든다면 적용 ㄱㄱ~
GitHub - vn7n24fzkq/github-profile-summary-cards: A tool to generate your github summary card for profile README
A tool to generate your github summary card for profile README - GitHub - vn7n24fzkq/github-profile-summary-cards: A tool to generate your github summary card for profile README
github.com
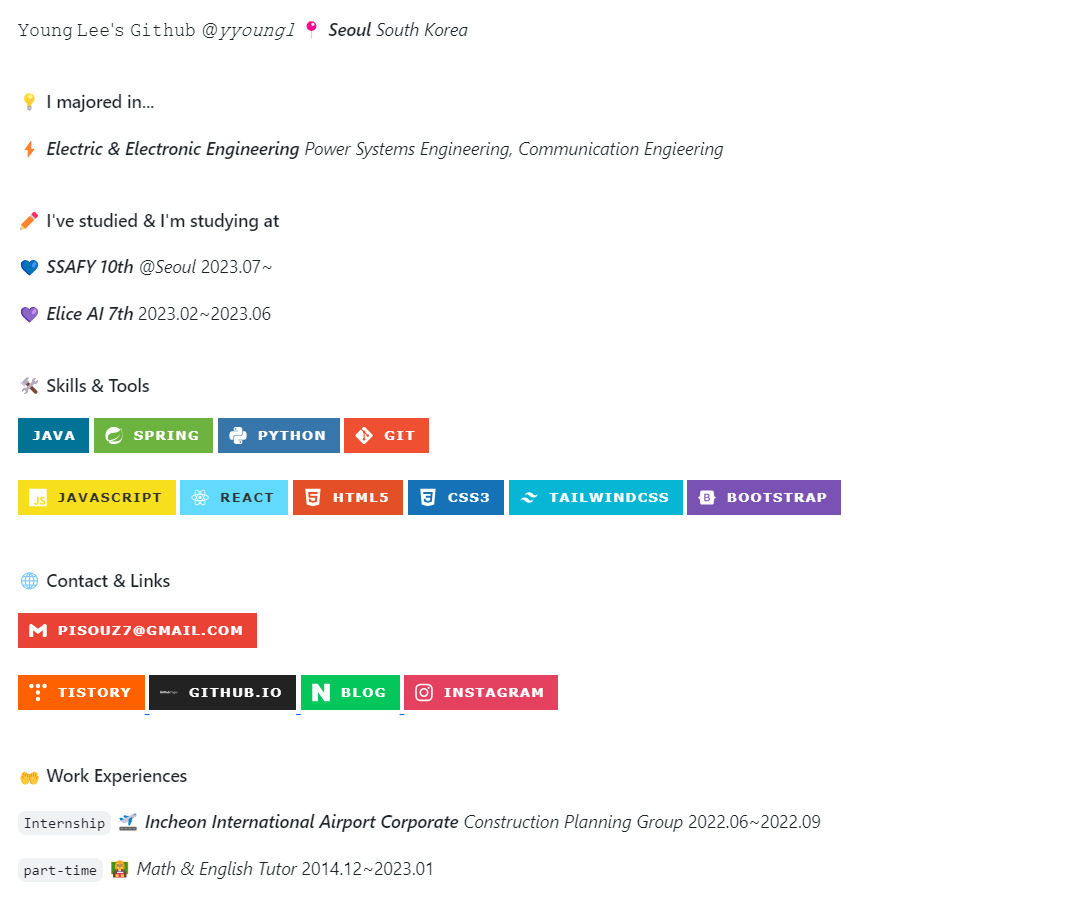
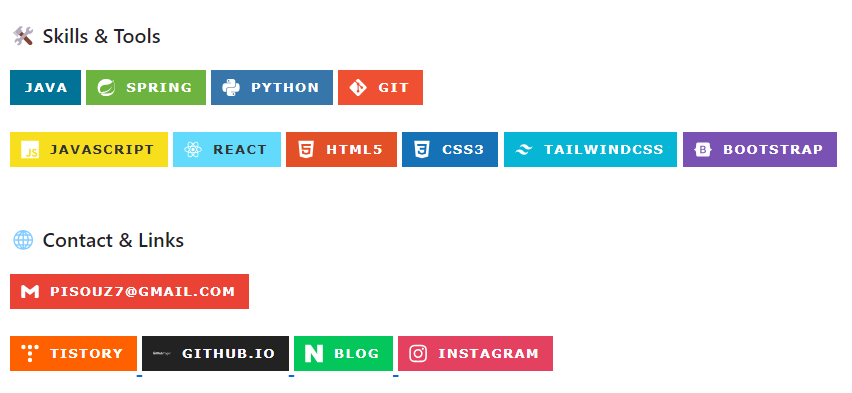
기술 스택 Badges

<img src="https://img.shields.io/badge/적고싶은글자(스택명, 인스타 계정 등...)-(# 제외 색상코드 6자리)?style=for-the-badge&logo=(로고 이름)&logoColor=white">
Simple Icons
2750 Free SVG icons for popular brands
simpleicons.org
여기서 원하는 아이콘을 검색하면 된다. 42서울은 글로벌해서 있지만... 싸피는 없었다. 하지만 삼성은 있었다 (위안)

검색 결과로 나온 색상 코드와 이름을 클릭하면 알아서 복사된다.
<img src="https://img.shields.io/badge/적고싶은글자(스택명, 인스타 계정 등...)-(# 제외 색상코드 6자리)?style=for-the-badge&logo=(로고 이름)&logoColor=white">
코드를 다시 보면, 찾은 색상코드와 아이콘 이름만 넣으면 알아서 이미지가 생성된다. 그리고 무슨 일인지 자바 아이콘 사라지고 말았다. 하하
하나씩 찾아서 하기 귀찮을테니 내가 만든 것을 공유한다...
<!-- JAVA -->
<img src="https://img.shields.io/badge/JAVA-007396?style=for-the-badge&logo=java&logoColor=white">
<!-- Spring -->
<img src="https://img.shields.io/badge/spring-6DB33F?style=for-the-badge&logo=spring&logoColor=white">
<!-- Spring Boot-->
<img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=for-the-badge&logo=springboot&logoColor=white">
<!-- Python -->
<img src="https://img.shields.io/badge/Python-3776AB?style=for-the-badge&logo=python&logoColor=white">
<!-- JavaScript -->
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=for-the-badge&logo=javascript&logoColor=white">
<!-- React -->
<img src="https://img.shields.io/badge/React-61DAFB?style=for-the-badge&logo=react&logoColor=white">
<!-- HTML5 -->
<img src="https://img.shields.io/badge/HTML5-E34F26?style=for-the-badge&logo=html5&logoColor=white">
<!-- CSS3 -->
<img src="https://img.shields.io/badge/CSS3-1572B6?style=for-the-badge&logo=css3&logoColor=white">
<!-- TailwindCSS -->
<img src="https://img.shields.io/badge/TailwindCSS-06B6D4?style=for-the-badge&logo=tailwindcss&logoColor=white">
<!-- Bootstrap -->
<img src="https://img.shields.io/badge/BootStrap-7952B3?style=for-the-badge&logo=bootstrap&logoColor=white">
<!-- Eclipse IDE -->
<img src="https://img.shields.io/badge/Eclipse IDE-2C2255?style=for-the-badge&logo=eclipseide&logoColor=white">
<!-- VS Code -->
<img src="https://img.shields.io/badge/VS Code-007ACC?style=for-the-badge&logo=visualstudiocode&logoColor=white">
<!-- Jupyter -->
<img src="https://img.shields.io/badge/Jupyter-F37626?style=for-the-badge&logo=jupyter&logoColor=white">
<!-- Git -->
<img src="https://img.shields.io/badge/GIT-F05032?style=for-the-badge&logo=git&logoColor=white">
<!-- Github -->
<img src="https://img.shields.io/badge/Github-181717?style=for-the-badge&logo=github&logoColor=white">
<!-- GitLab -->
<img src="https://img.shields.io/badge/GitLab-FC6D26?style=for-the-badge&logo=gitlab&logoColor=white">
블로그 링크나 인스타 링크를 함께 넣고 싶으면 img 태그를 걸고 싶은 링크를 담은 a 태그로 감싸면 된다.
<a href="티스토리주소"> <img src="https://img.shields.io/badge/TISTORY-FF5747?style=for-the-badge&logo=tistory&logoColor=white"> </a>티스토리가 까만 색상으로 올라와 있어서 내가 색상을 따봤다...
참고
아까 말했듯 깃허브 계정을 바탕으로 이미지를 생성하는 것이기 때문에 HTML로 사용할 수도 있다. 해당 카드 API에 크기 조정 옵션이 명시되어 있지 않더라도, 마크다운 파일 내에서 img 의 style 속성을 설정함으로써 크기를 맞출 수 있다.
<div align="center">
<br>
<a href="https://github.com/yyoungl">
<img height=200 align="center" src="https://github-readme-stats.vercel.app/api?username=yyoungl&show_icons=true&theme=buefy&card_width=300" />
</a>
<a href="https://github.com/yyoungl?tab=repositories">
<img height=200 align="center" src="https://github-readme-stats.vercel.app/api/top-langs?username=yyoungl&layout=compact&langs_count=8&card_width=300" />
</a>
</div>높이를 맞추기 위해 이미지 태그를 사용했다. 그리고, 마크다운은 엔터 두 번이면 줄바꿈이 한 번 된다. 거기에 계속 엔터를 친다고 공백이 생기는 게 아니기 때문에 공백을 만들고 싶다면 <br> 태그를 사용하자!
또 흥미로운 카드를 발견하면 소문내러 오겠당... 안녕...~
'etc' 카테고리의 다른 글
| 노션 프로젝트 포트폴리오 작성 (포트폴리오, 프로젝트 기록 템플릿 공유) (1) | 2023.09.22 |
|---|

